Systems | Development | Analytics | API | Testing
October 2020
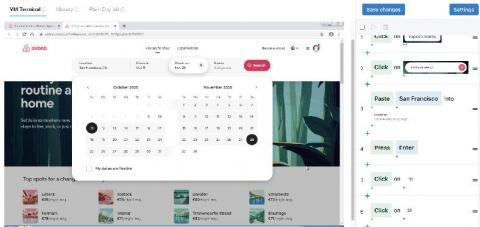
In this session, CEO Fred and Engineer AJ review the pitfalls of DOM-based testing. At Rainforest, we believe the standard tools of the QA industry have fallen short of providing developers intuitive and easy-to-use tools that test their applications in a realistic way. In order to deliver a product that can bridge the gap between testing and reality, we’ve built our own virtual machine infrastructure that allows our automation to be run on any browser or operating system.
Rainforest QA: On Demand QA Solution for Continuous Delivery
It's time to re-think QA and bring it into the era of continuous delivery. Rainforest is an on-demand QA solution that enables you to discover significantly more problems that affect the customer experience before code hits production and does so at the speed of continuous delivery.
The Downfall of DOM and the Rise of UI Testing
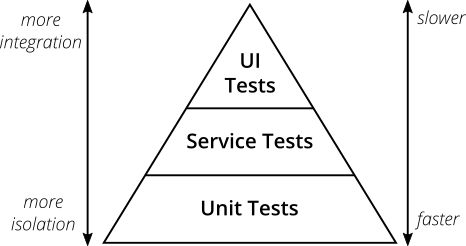
In our last post, we looked at the multiple layers of testing and where UI tests fit into your overall architecture. In case you didn’t read it, here’s a TLDR: Testing architecture can be grouped into 3 “layers”: Layer 1 tests tiny chunks of code in complete isolation. Layer 2 tests larger pieces of code in partial isolation.
The Layers of Testing Architecture
The landscape of software testing is changing. In the hyper-competitive world of technology, speed and quality are often seen as opposing forces. We are told to “move fast and break things” if we are to succeed in getting our products into the hands of users before our competition beats us to the punch. This often times means sacrificing quality and confidence in the name of getting new features out the door.