Systems | Development | Analytics | API | Testing
Sauce Labs
10 Mobile App Testing Trends for 2023
See upcoming trends to plan your mobile app testing strategy for 2023 The end of the year is an ideal time to not only look back at what you’ve accomplished but to plan goals for the upcoming year. Mobile app development teams can look into the latest trends in technology, user behavior, and the broader market, and think about how to incorporate them into your mobile app testing and development plan.
10 Trends in DevOps, Automated Testing and More for 2023
Our experts consulted their crystal balls to share their predictions for the trends in DevOps, automated testing, and more that we can expect in 2023.
Device Farms Reimagined: Attaining Any-to-Any Test Coverage
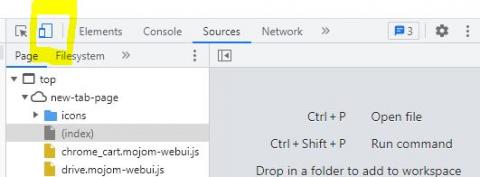
How to Inspect Element on Android
Learn how to inspect elements on Android devices to debug your website If you're a website developer, it's important to ensure that your website looks and functions as designed on different devices, browsers, and operating systems. UI testing is an important part of mobile testing. It's particularly important on Android devices. Android is the most popular operating system with 71% of the global smartphone market share.
How to Resolve Mobile App Test Failures and Errors Faster
Learn how using a real device cloud can help resolve mobile app test errors and help teams streamline debugging. The content of this post is excerpted from the Sauce Labs webinar Resolve Mobile App Test Failures and Errors Faster with Kristian DeVito, Senior Solution Engineer at Sauce Labs. Bad customer experiences on mobile apps are costly—faced with crashes, freezes, or wait times, frustrated users will abandon brands, share negative reviews, or even simply uninstall the app.
WebdriverIO v8 Release
Learn about what's new in WebdriverIO v8. The primary goal for the new version of WebdriverIO was to transition from CommonJS to ESM in order to continue with important dependency updates and avoid security issues. Furthermore, we cleaned up some code, implemented a new Action API interface and streamlined the way WebdriverIO deals with global objects using the test runner.
November '22 Updates: iOS 16.1 and Latest iPads on Simulators & Real Devices, Announcing Our Community Fellows, and More
Fall is on the way out, and we have a lot to be grateful for: hot apple cider, extra helpings of stuffing, and oh yes — a bounty of exciting updates from Sauce Labs! Let's dive in.
Sauce Labs Mobile App Diagnostics Demo
Learn About Responsive Website Design and Responsive Design Testing
Learn the basics of responsive website design and testing to help your team ensure great UX across different devices and configurations. One of the main challenges that development and QA teams face today involves screen resolution. Depending on the device from which a user connects, screen resolutions could range from a mere 320 pixels wide (the screen width on the iPhone 5, which has the smallest resolution of modern devices) to 4K desktop displays with resolutions of 3840 by 2160 pixels or more.