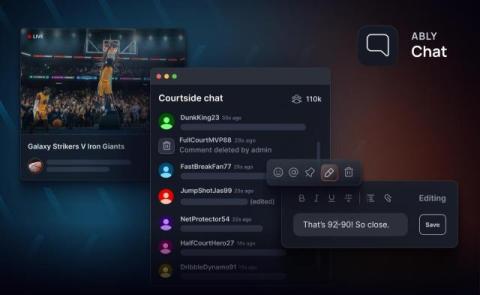
Ably Chat updates: Introducing message editing and deletion, PLUS support for Android and iOS
We're happy to announce the release of message editing and deletion in our Javascript and React SDKs and within our NEW iOS and Android SDKs for Ably Chat. These additions will enable the development of richer chat experiences and simplify the development of cross-platform chat applications.