Systems | Development | Analytics | API | Testing
Latest Posts
Ably: Delivering reliable realtime experiences at scale
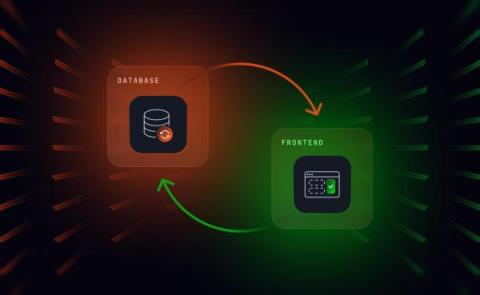
Introducing Ably LiveSync: Seamlessly sync database changes with frontend clients
Reliably syncing database and frontend state: A realtime competitor analysis
Overcoming scale challenges with AWS & CloudFront - 5 key takeaways
How to enable reaction emojis for in-game chat with React
Using Presence in in-game chat: Is the other person still there?
How to build a live chat widget in React
Live chats have revolutionized customer support, offering seamless and instant communication between businesses and their customers. When building a live chat, there are two main components on the client side: a chat button and a chat window. The chat button is a clickable icon on your website to prompt visitors to start a conversation. The chat window is the interface where the actual conversation occurs.
Creating shared live schedules using Bryntum and Ably
With collaboration tools out there always pushing the frontier of responsive design in applications, such as Miro in the design space, it’s important to ensure that your own applications are providing the functionality developers are now expecting. A fairly typical tool used by all, be it employees of a business attempting to organize a schedule, or individuals organizing their own social lives, are schedulers.
5 React trends to get ahead of in 2024
As we kick off 2024, it’s time to look ahead. And while yes, it brings the Paris Olympics, the release of highly anticipated VR devices, and a potential new Nintendo console – that’s not all. It also marks React’s second decade and another year of innovation for the popular framework! But what does 2024 hold for React? And what are developers excited about? We spoke to our network and scoured communities to find out – here’s what they said.