Improved Time Explorer
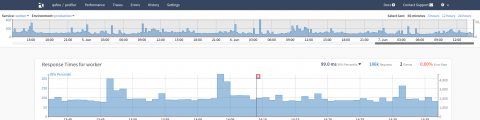
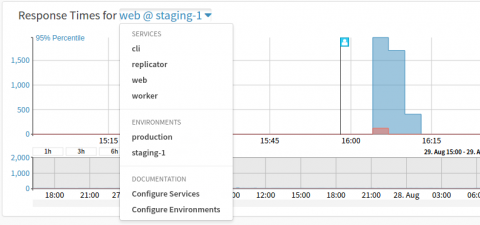
We have just rolled out an improvement to the Time Explorer, the low precision (15 minutes) chart that is rendered in the Dashboard and Application view with performance data for the complete retention period of your plan. It is now shown directly below the the head navigation now and stays there when navigating through to snapshots or transaction details screen. Additionally it now includes the service and environment switchers that have been part of the main application graph before.