How to use Selenium IDE with Ghost Inspector
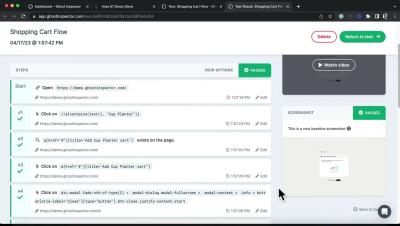
Selenium IDE is a popular open-source tool for recording and running automated browser tests. You can use it to interact with a browser the way a human would, doing things like navigating to URLs, filling in forms, and clicking on links and buttons. You can also use “assertions” to verify things are working as expected, like checking that elements are present, text is present, inputs contain certain values, et cetera.