Introducing Ably LiveSync: Seamlessly sync database changes with frontend clients
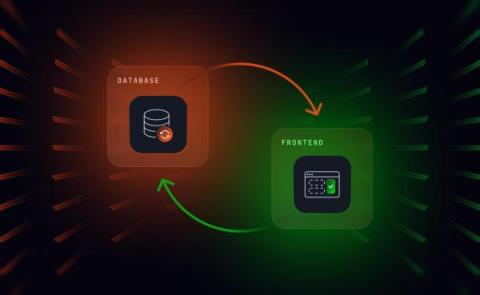
We’re excited to announce that Ably LiveSync is now in public alpha! LiveSync is a state synchronisation product that allows you to watch changes to your database and publish them reliably to millions of frontend clients, enabling those clients to stay up to date with the latest changes in realtime.