Systems | Development | Analytics | API | Testing
OctoPerf
Performance Testing and ChatGPT
Performance Testing in a Scrum Framework
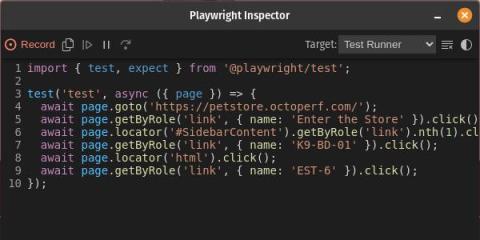
Playwright Test Generator
Playwright Test Generator is a powerful tool that simplifies the process of creating and maintaining end-to-end tests for web applications. Whether you’re a developer or a QA engineer, Playwright Test Generator can save you time and effort by generating test scripts that ensure the reliability and functionality of your web applications. In this blog post, we’ll walk you through the process of using Playwright Test Generator to create and manage automated tests effectively.
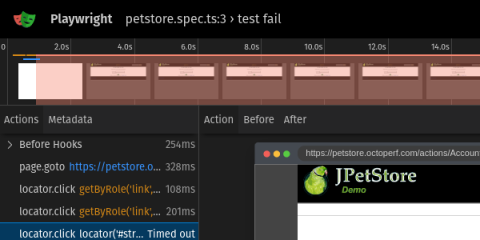
Browser Automation Debug with Playwright Trace Viewer
Playwright Trace Viewer is a powerful tool that allows developers and testers to gain deeper insights into the execution of browser automation scripts created with Playwright. It provides a visual representation of script execution, enabling users to diagnose issues, optimize performance, and understand the flow of actions within their automation scripts. In this blog post, we’ll explore how to use Playwright Trace Viewer effectively to enhance your browser automation projects.
Maximizing Testing Efficiency: Parameterizing Playwright Scripts
Getting Started with Playwright: A Comprehensive Guide
Are you tired of struggling with flaky, slow, and complex browser automation tools? If you’re a developer looking for a robust solution to automate your web testing and interaction needs, Playwright might just be the answer you’ve been searching for. In this blog post, we’ll walk you through the process of getting started with Playwright, from installation to writing your first test script (in TypeScript).
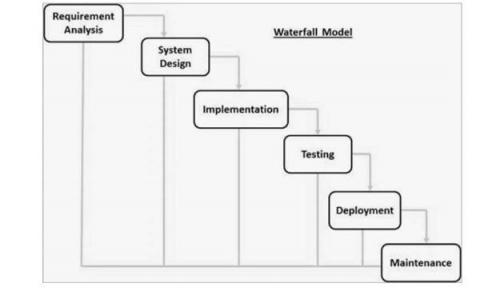
Performance Testing in a Waterfall Model
Everywhere you look on social media its DevOps, Agile Methodologies, Continuous Integration, Continuous Delivery. You could be forgiven for believing that most organisations and programmes follow these principles. This is not true. Many companies use a Waterfall model which is also known as a linear-sequential life cycle model. In a waterfall model, each phase must be completed before the next phase can begin and there is no overlapping in the phases.
OctoPerf v13.1 - Jira, variable queues, recorder and new UI improvements
Our New user interface has kept us busy for a while now, which explains why we haven’t made an update post like this one in a while. You’ve probably noticed that the UI has changed a lot since the first version released last year. It’s obvious when you put them side by side. The beta version: And the latest: A lot of it had to do with updating to Angular 15 but this was also the perfect occasion to offer an even better user experience.
Run JMeter tests in Java code
In this blog post, we will run JMeter tests from code. First we will look at how we can create an IntelliJ project in Java to build a JMeter performance test. Once you understand how JMeter tests in code can be written you can start to build tests in your development code base to compliment unit tests or functional tests written by developers during the creation of application and services.