Systems | Development | Analytics | API | Testing
CI CD
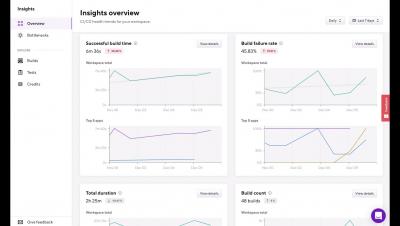
Bitrise Insights Walkthrough
Analyzing Maven and Jenkins: Knowing the Best of the CI Tools
CI/CD stands for Continuous Integration/Continuous Delivery. It is an automated process of integrating code from multiple developers, testing it quickly and continuously, and delivering it to customers on demand. It is part of modern software development techniques which keep track of all the changes made by different developers and helps prevent breaking changes from being deployed.
Bitrise Insights - Dashboards Walkthrough
Common Exceptions in Selenium | How to handle Selenium Exceptions
Organizations are moving toward test automation, which reduces software delivery time. The automation helps to reduce manual effort, especially when you need to re-run the regression multiple times on a tight schedule. Additionally, an automation framework can be added to the CI/CD pipeline, which can serve as a quality gate before pushing the development code to different stages.
Jenkins vs Ansible: What are the Differences and Which One is Better?
Jenkins and Ansible have been well-acclaimed by developers worldwide. Jenkins is used primarily for building and testing software projects, while Ansible is used for managing and automating the configuration and deployment of infrastructure and applications. In this article, we have illustrated the differences between Jenkins vs. Ansible. Table Of Contents.
Jenkins vs Travis: Which CI/CD Tool Is Best for You?
Continuous Integration and Continuous Delivery (CI/CD) tools are invaluable assets for any software development team, enabling them to quickly and effectively build, test, and deploy software applications. These tools make it easier and faster to get new features and updates out to users. By effectively automating the software production process, CI/CD tools can help streamline the development process, reduce the risk of human error, and decrease the time required to get a new version into production.
Continuous Delivery Test Reporting
We have spoken in a previous blog post about documentation about how we believe that if you are building performance tests that support either Continuous Integration or Continuous Delivery then having to produce performance testing documentation before and after each test does not fit with this methodology.
Creating WebView Content Blockers with Flutter InAppWebView
In this article, we are going to learn how to create a custom Content Blocker for our WebView instances using the flutter_inappwebview plugin. Content Blockers are usually used for blocking ads, but you can also use them to block any other content. Blocking behaviors include hiding elements, blocking loads, and, on iOS and macOS, stripping cookies from WebView requests.